
Оптимизация сайта под телефон – 5 секретов, которые сделают ваш сайт мобильным
Когда предприятия только начинали разрабатывать веб-сайты, требования к версиям для портативных гаджетов были минимальными, и посетителям онлайн-платформ приходилось переключаться вручную с классического на мобильный просмотр. Но на сегодняшний день ситуация кардинально изменилась — большая часть интернет-трафика приходится именно на мобильные гаджеты. Число пользователей портативных устройств растет в геометрической прогрессии. Если интернет-ресурс не адаптировать под мобильное устройство, то не стоит и мечтать о конкурентоспособности.
Содержание
- Мобильная версия: достоинства и недостатки
- Зачем адаптировать сайт под телефон, планшет и прочие мобильные устройства
- С чего начать оптимизацию
- Доступность и корректность отображения
- Валидность и скорость загрузки
- Улучшение СЕО — 5 мобильных фокус-областей для адаптирования
- 1. Оптимизация дизайна создает привлекательный продукт
- 2. Точно сбалансированная скорость веб-страницы
- 3. Создание ускоренных мобильных страниц для телефона
- 4. Мобильная индексация c поддержкой стилей CSS
- 5. Рациональное применение инструментария для адаптивности сайта
- Мобильный тест
- Varvy’s Mobile SEO
- Методы адаптации сайта под мобильные устройства
- Верстка адаптивного дизайна
- Мобильная версия сайта на поддомене
- Динамическая подстановка контента
- Ошибки адаптации сайта под мобильные устройства
Мобильная версия: достоинства и недостатки

Прежде всего о преимуществах.
-
Удобство для пользователя. Мобильный вариант сайта содержит только самую ценную информацию. Чтобы купить товар, заказать работу или услугу, понадобится совершить минимальное количество действий.
-
Простота внесения изменений, не трогая при этом десктопный ресурс.
-
Быстрая загрузка из-за небольшого веса элементов.
-
При наличии проблем с мобильной версией есть возможность воспользоваться традиционным веб-порталом.
-
Удобство для просмотра Google — если сделать адаптацию правильно.
Из недостатков пользователи называют высокую стоимость разработки. Кроме того, чтобы оптимизировать сайт, сделать его мобильную версию, придется тщательно отфильтровать информацию и отказаться от части возможностей и файлов.
Зачем адаптировать сайт под телефон, планшет и прочие мобильные устройства
Чтобы адаптировать сайт под мобильное устройство, существует как минимум две веские причины.
-
Мобильное устройство стало неотъемлемой частью жизни большинства людей, которое всегда под рукой. На сегодняшний день результат таков — трафик с мобильных гаджетов в значительной степени превышает трафик с десктопов. Согласно данным института рыночных исследований GfK Group, с января 2017 по июль 2020 года рост мобильного трафика составил 30,6%. В России доля посетителей онлайн-ресурсов со смартфонов, планшетов и прочих мобильных устройств на июль 2020 составила 71,8% от общего числа пользователей интернета. Отсюда вытекает вполне логичный вывод: сделать адаптацию сайта под мобильные устройства — значит, увеличить количество посетителей, а соответственно, и прибыль.
-
Поисковые алгоритмы учитывают фактор дружественности сайта с мобильными устройствами. Следовательно, адаптировать ресурс — значит, обеспечить необходимые условия для успешного ранжирования и повышения рейтинга в поисковой выдаче.
С чего начать оптимизацию
Если вы хотите оптимизировать интернет-ресурс для портативных гаджетов, придется изучить большое количество информации. Наши советы, как правильно адаптировать сайт, помогут пройти этот путь с минимальными затратами времени и нервов.

Доступность и корректность отображения
Первое, что необходимо сделать во время адаптации — обеспечить доступность. Ресурс, который не отвечает, — совершенно бесполезен. Возможно и такое: пользователь находит сайт на планшете или смартфоне, при этом видит неприглядную картину — изображения и слова смещены, пользоваться таким сайтом невозможно. Решение проблемы: разработка во время адаптации дизайна, соответствующего самым простым настройкам вне зависимости от того, с какого гаджета он будет просматриваться. Возможно, чтобы оптимизировать ресурс, правильно сверстать структуру, предстоит изменить код или сделать небольшое перепрограммирование, но пренебрегать этим не следует. Изменения постоянные, поэтому заслуживают внимания.
Валидность и скорость загрузки
Пришло время обратить внимание на кодирование. Оптимизировать код — значит, добиться увеличения скорости загрузки.

Дисплей ПК достаточно широкий. Чтобы оптимизировать картинку под маленький экран и сделать контент читабельным, следует исправить код. Главные задачи адаптации — уменьшение размера картинки и вырезание ненужных кодов HTML. Задача непростая. Для ее успешного решения можно воспользоваться минимизирующими инструментами. Используя HTML5, можно расширить возможности мобильной версии сайта.
Улучшение СЕО — 5 мобильных фокус-областей для адаптирования
Развитие и адаптация сайта — непростое дело. Список аналитической работы и манипуляций, которые нужно сделать, получается достаточно большим. Поэтому приходится расставлять приоритеты и выделять самые важные пункты из контрольного списка.
1. Оптимизация дизайна создает привлекательный продукт
Выясним, что заставляет клиента обратить внимание на конкретный ресурс. Для этого проведем аналогию с офлайновой торговой точкой. Даже небольшой магазинчик смотрится как островок изобилия благодаря многочисленным зеркалам. Множественные отражения автоматически создают эффект заполненности товарами. Интерьер производит завораживающее впечатление и покупатели задерживаются в нем дольше. Поэтому оптимизировать дизайн объективно необходимо.
То же самое касается и веб-ресурса. Если его дизайн не нравится, посетители задерживаются на сайте считанные секунды и ищут другой ресурс, который производит приятное впечатление.

Если вы решили подключить профессионалов и оптимизировать интернет-ресурс силами сторонних специалистов, необходимо подготовить для них следующую информацию:
- особенности бизнеса;
- специфика целевой аудитории;
- типы мобильных устройств, под которые следует адаптировать сайт.
Эстетичность сайта, его способность доставить удовольствие потенциальным клиентам — объективная необходимость адаптации. Деликатность, плавность и информативность — основные требования, которым он должен соответствовать. Чем ресурс удобнее для потенциального покупателя, тем больше вероятность, что он сделает покупки в вашем магазине. А вот создать слишком сложный дизайн и запутанный интерфейс — не лучшее решение адаптации. Простота и привлекательность — залог успеха.
2. Точно сбалансированная скорость веб-страницы
Конечная цель адаптации сайтов под мобильные устройства — развитие бизнеса. Однако, согласно проведенному Hubspot исследованию, даже секундная задержка при загрузке способна на 7% снизить конверсии. Чтобы оптимизировать скорость загрузки сайта, нужно учесть несколько факторов.
-
Установить контрольные показатели для увеличения быстроты загрузки. Средняя скорость загрузки рассчитывается при помощи сервисов Google PageSpeed Insight, Pingdom. После того как средняя скорость стала известна, осталось поставить целевой показатель для увеличения.
-
Правильный выбор web-хостинга — это наилучший фактор, с помощью которого можно реально увеличить скорость загрузки.
-
Улучшение архитектуры сайта. Сделать это можно посредством структурирования ресурса для лучшего взаимодействия с пользователями и упрощения его прохождения Гугл-сканерами.
3. Создание ускоренных мобильных страниц для телефона
Согласно проведенным исследованиям, AMP-реклама с применением AMP-HTML, делает рекламу безопасной и быстрой.

Ускоренные мобильные страницы гаджетов предоставляются Гугл для более согласованной их работы и быстрой загрузки. Можно выделить несколько преимуществ AMP для мобильной адаптации.
-
AMP-HTML — использование html-тегов оптимизирует и упрощает реализацию отдельных элементов.
-
AMP-JS — средство, обеспечивающее быстроту функционирования AMP HTML. Кроме того, оно нейтрализует действие входящих компонентов, которые могли бы сделать отображение веб-страниц некорректным.
-
AMP Cache выполняет загрузку файлов, документов и изображений из http2. Вмонтированная проверочная система гарантирует, что работа каждой из веб-страниц происходит независимо от внешних источников.
4. Мобильная индексация c поддержкой стилей CSS
Версия сайта для мобильников — основной информационный источник, который поисковая система Google использует при ранжировании. Это означает, что важно не только разработать ресурс, но и правильно его оптимизировать. Необходима адаптация мобильного портала путем размещения на нем высококачественного контента.
Компания, которая комплексно подходит к дизайну и подбору контента, адаптирует сайт под мобильные устройства с учетом размеров и поддержкой тех или иных стилей CSS, будет конкурентоспособной. В выдаче поисковой системы Google такой сайт займет более высокие позиции и его конвертация будет лучше.
5. Рациональное применение инструментария для адаптивности сайта
На сегодняшний день можно скачать немало инструментов для анализа и оценки динамики SEO-оптимизации и мобильности сайта. Однако бывает, что пользы от инструментария нет никакой. Причина в том, что «интеллектуальными» сервисами для адаптирования нужно пользоваться с умом.

Рассмотрим самые распространенные ресурсы, с помощью которых можно сделать качественный анализ мобильной адаптации.
При запуске тестирования этим инструментом можно получить подробную информацию о ресурсе и оптимизировать его, устранив найденные ошибки. Главный показатель, который проверяется этим инструментом, — скорость мобильного ресурса. С помощью Google можно определить степень конкурентоспособности сайта, а также выявить страницы, которые замедляют работу портала. Инструмент дает возможность оценить потенциальный выигрыш за счет адаптации. Работает он очень быстро — вся необходимая информация по адаптивности будет получена в течение нескольких секунд.

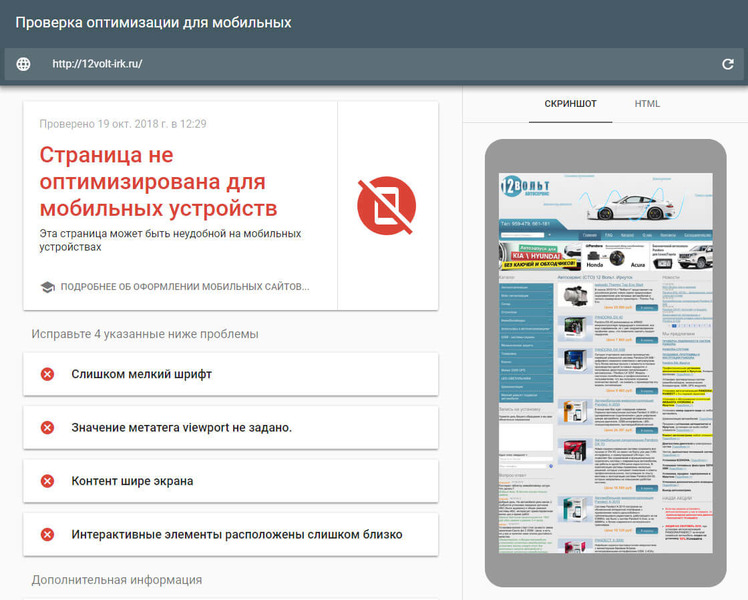
Мобильный тест
Он производит оценку мобильности сайта путем анализа страниц. Это простейшее тестирование с двумя вариантами результатов: «удачно» или «неудачно». Помимо этого, выявляются незагружаемые и непонятные для сканеров Гугл страницы. Над ними предстоит поработать — переделать, чтобы мобильность веб-ресурса стала совершенной.
Varvy’s Mobile SEO
С помощью этого инструмента помимо мобильности можно проверить доступ к поисковику Google и перенаправление веб-страниц. Если по результатам проверки удалось добиться четырех ящичков зеленого цвета, то адаптировать сайт удалось на «отлично». Преимущество инструмента — информативность и конкретные предложения, как лучше оптимизировать ресурс. Поэтому, если хотите получить глубокий уровень понимания адаптации, обратите внимание на этот сервис.

Методы адаптации сайта под мобильные устройства
Существует три основных способа, посредством которых можно оптимизировать сайт и адаптировать его для работы на портативных гаджетах. Каждый из них обладает своими достоинствами и недостатками.
Верстка адаптивного дизайна
Суть — отправка одинакового кода HTML для разных устройств. Способ адаптирования считается наиболее простым и быстрым в плане реализации. Оптимизировать сайт удается с сохранением единого адреса, что положительно сказывается на его продвижении. Помимо этого, можно выделить еще несколько преимуществ:
- упрощается индексация поисковиками;
- суммируется посещаемость сайта на всех устройствах;
- после адаптации отсутствует переадресация.
Чтобы адаптировать сайт таким способом, необходимо обеспечить открытый доступ для роботов поисковой системы к ресурсам, которые включают в себя параметры CSS, JavaScript, изображения и т. д.

Адаптивный дизайн также обладает некоторыми недостатками:
- скорость загрузки страницы не отличается стабильностью;
- поисковые системы рекомендуют сделать интерфейс проще;
- пользователь не может выбирать режимы отображения страницы.
Мобильная версия сайта на поддомене
Суть — мобильный вариант создается отдельно от десктопного. Это подразумевает наличие собственного кода и адреса для поисковых роботов. Месторасположение мобильной версии — поддомены.
К достоинствам способа можно отнести:
- удобство использования;
- высокая скорость загрузки страницы;
- возможность выбирать режим отображения;
- доступ к проработке функционала;
- небольшая нагрузка на сервер.
Однако есть и некоторые недостатки:
- требуется много времени для создания;
- необходимо дополнительное продвижение;
- количество просмотров мобильного и стандартного вариантов сайта не суммируются.
По сути, десктопная и мобильная версии сайта являются не связанными между собой онлайн-площадками. Поэтому, с целью избежать идентификации одинакового контента как дубликата, важно через тег LINK на стандартной версии прописать ссылку на мобильную. Для этого используется конкретный атрибут — rel=»alternate». Благодаря этому поисковая система сможет обнаружить взаимосвязь между двумя версиями.
Динамическая подстановка контента
Суть — сохранение единого URL при создании разных кодов в зависимости от устройства. Проще говоря — динамическая подстановка контента представляет собой гибридный способ. Чтобы адаптировать сайт под мобильное устройство, потребуется действовать по шаблону — прописать HTTP-заголовок VARY. Благодаря этому конвертеру параметры страницы выставляются в зависимости от устройства, с которого осуществляется переход.

Плюсы динамической подстановки контента:
- отсутствует переадресация;
- страница мгновенно адаптируется под устройство;
- существует единый URL;
- чтобы адаптировать сайт, потребуется немного времени и затрат.
Минусы такого способа адаптации:
- в процессе определения типа устройства могут возникать ошибки;
- на устройствах с нестандартным размером экрана страница может отображаться не совсем корректно.
Ошибки адаптации сайта под мобильные устройства
Рассмотрим самые распространенные ошибки, которые могут сделать невозможным отображение веб-ресурса на ТОПовых позициях в мобильной версии Гугл.
-
Нет доступа к графическим файлам. Если такой доступ у поискового робота имеется, никаких проблем с продвижением сайта не будет. В противном случае нет возможности для корректной оценки содержания сайта, и понижения позиций в поисковой системе не избежать.
-
Невозможность воспроизвести контент — видеоматериалы, имеющиеся на традиционной версии сайта, не отображаются на мобильной. Причины для возникновения подобных сложностей после адаптации: необходимость загрузки версии проигрывателя, не поддерживаемой мобильными устройствами, специфические Флеш, ограничивающая лицензия и т. д. Стоит ли говорить, что подобной ситуации не рады ни Гугл, ни посетители сайта. Решение проблем: оптимизировать контент, перевести видео в те форматы, которые поддерживаются портативными устройствами. Помогает адаптивности сайта и описание видео — для пользователей, чьи смартфоны не поддерживают используемый формат. Не будет проблем с отображением анимации и при применении HTML5.
-
Некорректная настройка переадресации с десктопа на мобильное устройство. Если пользователь попадает с определенной десктопной страницы на главную в мобильной версии — это ошибка. Решение одно — правильно настроить переадресацию. Если ее нет на какой-либо странице, то перенаправления на мобильный вариант быть не должно. Альтернативное решение, которое позволяет не заморачиваться с переадресацией, — это сделать адаптивную верстку, позволяющую отобразить содержимое на устройствах разных видов.
-
Ошибка 404 на портативном гаджете. Выдается в том случае, когда настройки выполнены неправильно. Справиться с проблемой поможет адаптивная верстка.
-
Межстраничные объявления — лендинг, реклама приложений, предложения оформления подписки. Пользоваться ими в мобильном варианте сайта нежелательно, поскольку текст слишком большой для дисплея мобильного устройства, а свернуть его нет возможности. Гораздо лучший вариант для размещения рекламы в мобильных версиях — создать баннер.
-
Перекрестные ссылки, которые перенаправляют на страницы, не соответствующие десктопной версии.
-
Невысокая скорость загрузки контента. Чем она выше, тем лояльнее относится поисковая система при ранжировании сайта. Если страницы грузятся медленно, позиции ресурса снижаются. Исправление ошибок позволяет устранить эту проблему.
Правильно адаптировать сайт под мобильные устройства — от современного смартфона до старенькой Нокиа — помогут сотрудники специализированной компании. Это профессиональная задача, следовательно, править и оптимизировать ресурс самостоятельно не рекомендуется.
Сфера применения смартфонов становится все шире. Поэтому на сегодняшний день адаптировать сайт под мобильные устройства просто необходимо для того, чтобы сделать бизнес конкурентоспособным. Цель использования «умных» бизнес-стратегий заключается в том, чтобы максимально расширить клиентскую аудиторию. Если правильно адаптировать сайт, то бизнес пойдет в гору довольно быстро.

Вам может быть интересно

- Product development
- Разработка
- Usability
- Бизнес
- Дизайн
- Маркетинг
- Управление

- Дизайн
- Usability

- Product development
- php
- SEO
- Usability
- Маркетинг
- Реклама


Есть, что добавить? Поделись со всеми!
Ваш комментарий